Despite significantly impacting people’s lives, local elections are hard to follow unless you are immersed in city politics or have excess time to keep up with the local politicians. This inaccessibility to information negatively impacts voter turnout.

I chose to focus on increasing local election accessibility because I saw first hand how election decisions impacted my work in public service. Each city agency is directly affected by the decisions of elected officials; local elections are crucial.
With NYC public schools under mayoral control and city budgets (including public schools) being defined by city council, I know how important local elections are. Additionally, my social circles are filled with young people who are passionate about social issues & extremely outspoken about injustice. However, I noticed that when I speak to friends about voting or the happenings in local politics, they often know very little.
This isn’t something I can fault them for. As someone who works in government, even I find it difficult to fully understand the roles of public officials and learn about their impact on public services and other issues in our communities. This project was build on the hypothesis that:
If I’m considered an “insider” in local government and I struggle to feel fully prepared to vote, others in my demographic must feel the same but there's something we can do about it.
I needed to know: What are the barriers to informed voting on a local level?
I decided to do desk research; reading scholarly articles, journals, and state reports to identify the main pain points. Through this process, I learned that the main barriers impacting voters are:
A lack of information on voting laws, not knowing where or how to register
Language Access
A lack of understanding of local elected officials’ functions and their impacts on daily life.
Lack of awareness of the candidates and issues
Having this new insight, I wanted to learn more about how young voters prepared for election day as well as their voting motivations. I sent out a screener survey to find eligible voters in NYC between 18 and 35 to interview.


I received 23 responses to my survey and conducted 5 interviews over Zoom where I asked participants about their voting habits and observed as they conducted two tasks gathering information on the next election.



I turned these findings into the persona “Socially Engaged Stephanie.”
Stephanie’s primary goal is to be an informed voter who knows where candidates stand on issues important to her. She wants to quickly find information about candidates running in her district, upcoming election dates, and where to vote.
Being overwhelmed by the large amount of information scattered across multiple sites.

New Yorkers are always on the move. So we are too.
I briefly considered making this a web-based platform. However, since I knew the user is often on the move, I decided to stick to a mobile-first design focusing on an app that allows users to enter their voter registration details and save them in-app to relieve the need to re-enter their information every time they open the app.
Another benefit to a mobile app format is the ability to send users pop-up notifications about upcoming elections, such as a new candidate enrolling in their district, and other important notices, such as changes to voting rules, like absentee voting, & polling site changes.

How do you organize this much information?
I used the information gathered from my affinity mapping exercise to conduct a card sorting activity as the basis of my information architecture. In my card sorting activity, I noticed that 4 of 6 participants created four groups. In my initial design, I decided to start with four tabs.

Through later usability testing, I reduced the sitemap to two sections. I learned through testing a prototype with users that while participants in the card sorting activity often grouped information into four categories, the items in each group differed vastly based on various understandings around election terminology.


What does it look like?
With this new structure in mind, I began sketching my screens. Since one of our user needs was the ability to check their voter registration details, my initial sketches attempted to reimagine the paper voter registration process as an embedded part of the sign-up flow.
As I began sketching all the pages required for voter registration, I realized it would likely be too lengthy for an onboarding flow. So, I made a paper prototype using my sketches, and tested them out in my job’s cafeteria.
After giving brief context to the goal of my project, I gave participants three scenarios and the Marvel POP paper prototype to engage with. I was curious about whether or not the app was intuitive, if the icons on the navigation made clear where users should be, and if the registration/update process was easy to use.


To my surprise people wanted more information when registering to vote. Users mentioned that it would be helpful, when registering, to have information about things such as the many political parties recognized in NYC to make an informed choice about which party to affiliate with.
Additionally, when presented with the screen asking if they would be interested in signing up to be a poll worker or get an absentee ballot, users wanted the option to come back to the question once they had more information.
Since users wanted more time to sit with information when registering to vote, I decided to take voter registration updates out of the onboarding flow and make it a feature in the app.
For the second iteration of the app design, I created mid-fidelity wire frames in Figma.

Designing Democracy: Building a Brand Platform
I needed to develop a brand identity for the platform. I chose the name "Who's Running NYC?" because the product aims to encourage citizens to feel like leaders in their community by providing them with the information they need to meaningfully engage in local politIcal processes.
Brand Attributes:
Empowering | Informative | Accessible | Trustworthy | Inclusive
I created a design system for the app that embodies inclusivity and accessibility in its font and color choices.
Designing the Platform
Using my design system and wireframes, I built my first prototype. After my initial prototype was developed I conducted a round of usability testing with 5 participants. The following pages walk through different design iterations I made to my initial prototype based on user feedback.

Usability Issue #1: What does the app do?
During my first round of usability testing, I asked participants, on the first use, describe the app to me upon first interaction. While participants knew the app was related to elections, their responses differed. Some participants felt they would get information on where & when to vote. Others thought its purpose was to find out what was on their ballot. While they weren’t wrong, they were missing the elements of the app that make it unique.

In my second iteration, I added text describing what users will get when they sign up. I also added imagery reflecting voting and NYC.

Usability Issue #2: Simplifying navigation by assigning clear calls to action.
I initially broke the navigation into four tabs using the four categories from my original site map. Unfortunately, while most participants in my card sorting activity categorized information into four groups, the items in each group varied. During user testing, I noticed that the variance contributed to participants struggling to find the information they sought.

These observations confirmed that navigation needed to be more straightforward and have more direct calls to action to help users get the information they need more quickly. In my second iteration, I created two action-oriented options to guide users to the areas of the app that would provide them with the information they’re looking for.

Usability Issue #4: Color Associations
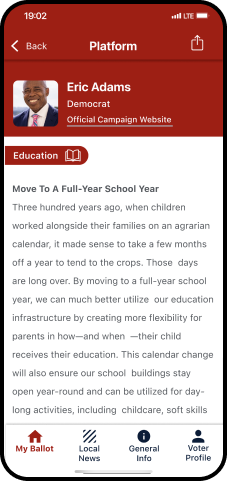
The most prominent change I made to the candidate profile was the color. Initially, the pages were red to represent excitement, passion, and engagement, but with the design changes to the login page, the red pages began to feel inconsistent.

To be consistent with the design changes to the splash/sign-up page, I changed the interface from red to deep blue. Dark blue is also more neutral and less likely to confuse voters who associate a bright red background with the republican party.


Usability Issue #5: Reducing cognitive load on candidate profiles
By the end of my usability testing, the Candidate Profile pages experienced the slightest change. However, I did implement one massive piece of feedback I received. One of my testing participants said the text on the “Platform” sub-page was too long. She mentioned that people read captions and that making each platform item collapsable could be helpful.

In the second iteration of the design, I used that feedback to help users skim through a candidate’s platform to find the issues most important to them quickly.

Usability Issue #6: Who Represents me?
In my user research, I learned that most voters did not know their districts or current representatives from memory. During testing, I saw that some users could not find information on their districts because it wasn’t clear they could scroll down on their profiles.


In the second iteration, I implemented a card-based design to reduce the scrolling required for users to find the information they seek.

Usability Issue #6: Removing Unnecessary Features
In my initial design, I allowed users to upload a photo of themselves because I intended to include a social element in the app.

During testing, I noticed that every user skipped the photo upload feature, so I removed it in the second iteration.

It is no surprise to me that there are entire organizations dedicated to bettering civic design & design research. In doing this project, I became deeply aware of just how much information people need to be truly informed voters. I also learned how difficult it can be to present it to them in a way that doesn’t dilute the quality of the information but also doesn’t overwhelm the user.
Staying engaged with local elections is hard. Between understanding the rules of voting, educating yourself on candidates and social issues, and understanding what these elected officials have decision power over, it is a full time job.(I am not exaggerating. Startups like BallotReady have a number of staff & contracted researchers to help collect and organize this information for voters across the country.)